Vue.js Sample Website
Warning: This sample website is no longer maintained. It remains available for reference only. If you have questions regarding this, please reach out to our support team, and we will do our best to help!
Vue.js is a progressive framework for building user interfaces
This guide will help you create a starter website using Vue.js and Contentstack. It uses Contentstack’s Node.js SDK to store and deliver the website content from Contentstack.
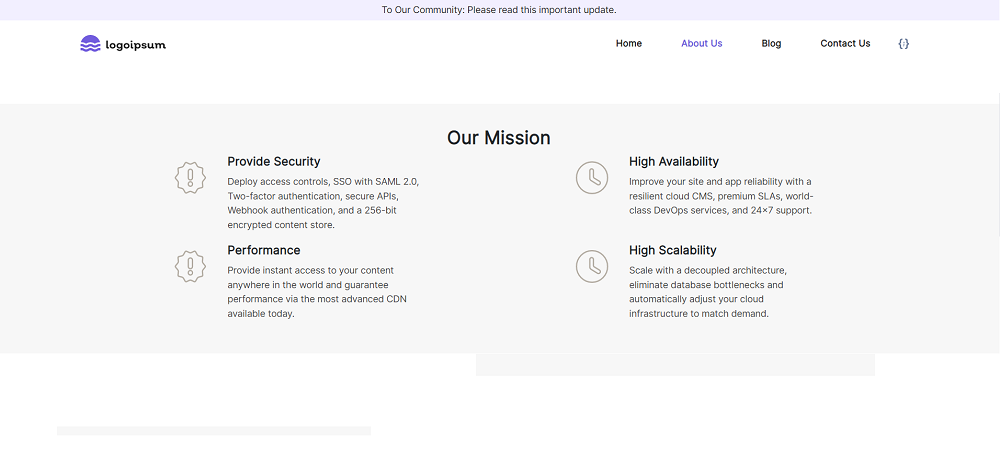
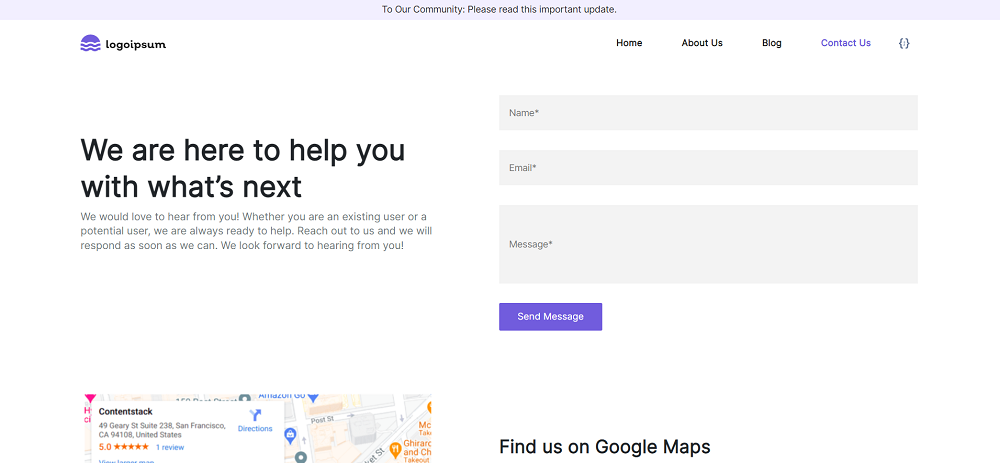
Screenshots
Note: This starter app uses Live Preview version 2.0.
Prerequisites
- Contentstack account
- Node.js version 20 or later
- Contentstack CLI: npm install -g @contentstack/cli
- Enable Live Preview for your organization
- Management token with read permission
Note: For this tutorial, we have assumed that you are familiar with Contentstack and Vue.js. If not, please refer to the Contentstack docs and Vue.js docs for more details.
Supported Features
- Launch Hosting: Seamlessly deploy your website using our Launch hosting platform. Refer to the Launch documentation to learn more about hosting on Launch.
- Live Preview: Utilize Contentstack's Live Preview feature to see real-time updates of your content changes reflected on your site before publishing.
- Branches: Leverage the Branches feature to manage different versions of your content within Contentstack, allowing for organized development and deployment.
Set Up Your App
Here is an overview of the steps involved in creating our Vue.js app:
- Set the Region
- Log in to your Account
- Import Content
- Create Delivery Token
- Build and Configure the Website
- Deploy the Website
Set the Region
To use the North America, Europe, Azure North America, Azure Europe, or Google North America endpoint, run the following command in your terminal (command prompt):
csdx config:set:region <<region>>Note:- For North American users, set the region as NA.
- For European users, set the region as EU.
- For Azure North American users, set the region as AZURE-NA.
- For Azure European users, set the region as AZURE-EU.
- For Google North America users, set the region as GCP-NA.
Log in to your Account
To import content to your stack, first, you’ll need to log in to your Contentstack account via CLI by running the following command in your terminal:
csdx auth:loginThis command will ask you to provide your Contentstack’s account credentials (email and password).
Import Content
The seed command lets you import content to your stack in a few steps. To do so, run the following command in your terminal:
csdx cm:stacks:seed --repo "contentstack/stack-starter-app"This command prompts the following options:
- Organization name: You will get a list of organizations to which you have access. Select the one from the list where your source stack is located or where you want to create a new stack.
Note: Choose an organization where you are an owner or admin.
- Stack preference: Next, you will get an option to create a new stack or use an existing stack.
- If you select New, you must enter the stack name, and the stack creation process will start.
- If you select Existing, you will get a list of stacks to which you have access in the organization. Choose the destination stack where you want to import the content. If the existing stack has some content, it will ask for a confirmation to continue with the same stack.
Additional Resource: Refer to the Stack Roles documentation to learn more about permissions.
Tip: To avoid the chances of any error, we recommend that you select the option of creating a new destination stack. If you import content to an existing stack, ensure that the stack is empty.
Finally, you will get the content imported to your stack.
- Organization name: You will get a list of organizations to which you have access. Select the one from the list where your source stack is located or where you want to create a new stack.
Create Delivery Token
A delivery token lets you fetch published content of an environment.
You can create a delivery token for the “development” environment for running the website on localhost. Later, while deploying your site, you can create tokens for other environments.
Build and Configure the Website
The .env file in the project folder contains all the necessary config parameters. Open it in any code editor or IDE of your choice, provide your stack credentials as shown below, and save the file.
VUE_APP_CONTENTSTACK_API_KEY = <api_key_of_your_stack> VUE_APP_CONTENTSTACK_DELIVERY_TOKEN = <delivery_token_of_the_environment> VUE_APP_CONTENTSTACK_ENVIRONMENT = <environment_name> # By default branch=main, if a branch is not provided # VUE_APP_CONTENTSTACK_BRANCH = <your_branch_name> # By default region=us, if a region is not provided # VUE_APP_CONTENTSTACK_REGION = <your_region_name>Mandatory configuration parameters to enable Live Preview
Note: The below code is for North America region users only. Refer the configuration code for Europe region, Azure North America region, Azure Europe region, and Google North America region on the regions configuration page.
VUE_APP_CONTENTSTACK_PREVIEW_TOKEN = <preview_token_linked_with_delivery_token> VUE_APP_CONTENTSTACK_APP_HOST = app.contentstack.com VUE_APP_CONTENTSTACK_API_HOST = api.contentstack.io VUE_APP_CONTENTSTACK_PREVIEW_HOST = rest-preview.contentstack.com VUE_APP_CONTENTSTACK_LIVE_PREVIEW = true #By default the live preview feature is enabled for this project. To disable it, set "CONTENTSTACK_LIVE_PREVIEW= false".Note: Make sure your management token has READ permission only.
Additional Resource: Go to our Live Preview documentation to learn more about the Live Preview feature in Contentstack.
Fire up your terminal, point it to your project location, and run the following commands:
npm install npm run serve
That’s it!
You can now view the website at https://localhost:3000/. And you also have the stack that has all the content and resources for the website. Try experimenting by creating new entries and publishing on the “development” environment. You should be able to see the changes on the website at the localhost.
Set up Live Preview (Optional)
Note: In order to use Live Preview, your plan must include this feature. Check our pricing page for more details.
The next step is to set up and enable live preview and live editing for your website. Follow the steps below to set up live preview feature for your website:
- Navigate to the Live Preview section in your stack's “Settings”.
- Select the Enable Live Preview checkbox.
- Now, select a Default Preview Environment for previewing the live content of your website. Finally, Save your settings.
- Finally, Save your settings.
This completes your live preview set up. Now, you can deploy the website using Vercel.
Deploy the Website
The easiest and the quickest way to deploy a Vue.js starter website on production is to use Vercel. You need a Vercel account before you start deploying.
Note: While deploying the starter website to Vercel, make sure to enable/ disable the live preview environment variable.


.svg?format=pjpg&auto=webp)


.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)