Group Fields within Global Fields
You can add Group fields within a Global field while creating a Global field’s schema. This allows you to reuse repetitive Group field structures across several content types instead of creating them every time.
Let’s consider an example to understand how we can place Group fields within Global fields.
Consider a scenario where a specific banner or advertisement needs to appear on every webpage of your healthcare website. Along with the banner, you also need to display helpful links related to the current webpage.
You need to create a Global field named “Advertisements and More” to achieve this.
Within this Global field, add a Group field named “Banner”. Then, within the Group field, add a Single Line Textbox field (for the Banner Title), a Rich Text Editor field (for the Description), and a File field (for the Banner Image), and Link field (for helpful links to related content).
Once done with the creation of the Global field, you can create content types for each health-related article on your healthcare site. Now, you can refer to the “Advertisements and More” Global field within any content type to consistently display the banner details and helpful links across every webpage of your site.
Let us look at how developers can work with Group fields and Global fields.
Add the Group Field to Global Fields
To add a Group field to the Global field, login to your Contentstack account, go to your stack, and perform the following steps:
Click the “Content Models” icon on the left navigation panel and select Global Fields.
Click on the + New Global Field button to create a new Global field. Provide a suitable Name and Description to your Global field and click Proceed.
- Click on the “Insert a field” icon and add the Group field from the Fields list displayed on the floating modal.
- Provide a suitable name for your Group field (e.g. Banner) by clicking on the “settings” gear icon.
- Now, from the “Insert a Field” icon just below the Group field, add fields of your choice into this Group field (e.g. a Single Line Textbox field for the banner title or a Rich Text Editor field for the banner description).
- Once done with adding fields within the Global field, click on either Save or Save and Close.
- Now, go to the Content Type Builder page of any content type, click the “Insert a Field” icon and add the Global field from the floating modal.
- Select the Global field you just created (e.g. Advertisements and More) from the Basic menu, which you can access by clicking on the “settings” gear icon.

Note: When you add a Group field to your Global field, each Group field counts as a single level of nesting.
- Save the changes
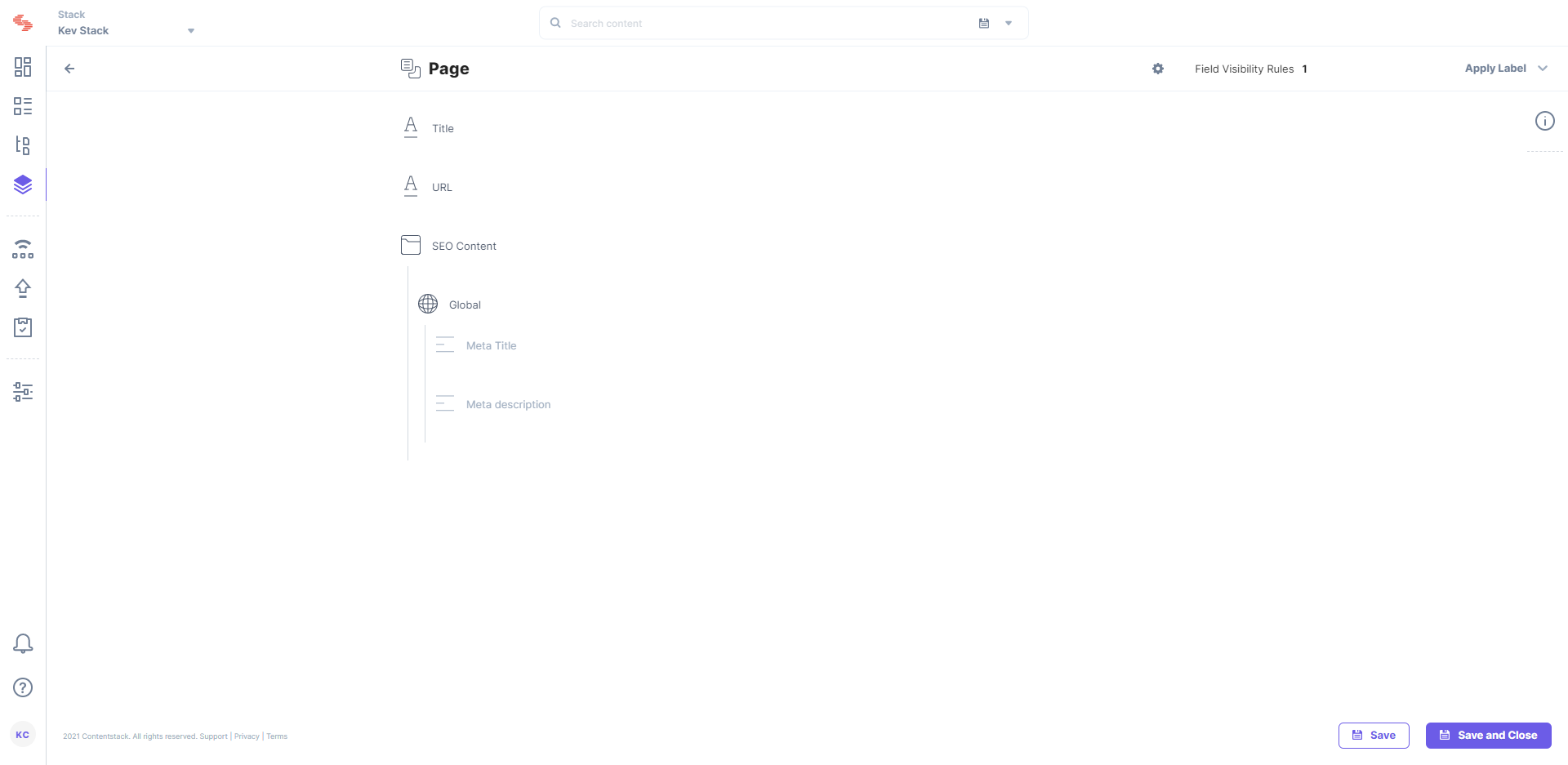
You will notice that the entire set of subfields within the Global field automatically loads onto the Content Type Builder page.


.svg?format=pjpg&auto=webp)


.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)
.svg?format=pjpg&auto=webp)




